Hello World Dynamic Web Project in Eclipse
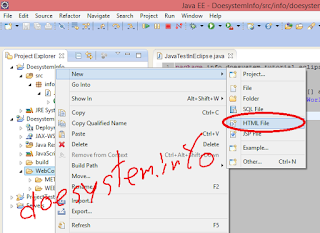
จากบทความเรื่อง การ Create Dynamic Web Project ใน Eclipse เราได้ทำการสร้างสร้าง Project ที่เป็น Dynamic Web กันไปแล้ว มาบทความนี้เราลองมาสร้าง Hello World ใน Web Project ที่สร้างขึ้นโดยใช้ Eclipse กันดูครับเริ่มด้วยการคลิกขวาที่ WebContent จากนั้นเลือก New ในที่นี้เราจะสร้าง HTML File ดังนั้นเราก็เลือก HTML File ตามรูปด้านล่าง
เมื่อคลิกเข้าไปแล้วจะเป็นการสร้างไฟล์ HTML จะปรากฎหน้าต่าง New HTML File ขึ้นมา ให้เราใส่ชื่อว่า index.html เพื่อเป็นหน้าแรกเลือกที่อยู่ก็ WebContent ตามรูปด้านล่าง
ต่อไปเราสามารถกด Finish เพื่อสิ้นสุดการสร้างไฟล์ HTML เลยก็ได้ หรือจะกด New เพื่อไปเลือก HTML Template ก็ได้
เมื่อเลือกได้แล้วเราก็จะได้ HTML File มาแล้ว ต่อไปก็ให้เราใส่โค้ด Hello World เข้าไป
ตัวอย่างโค้ด Hello World ใน HTML File
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Hello World</title> </head> <body> <h1>Hello World</h1> <div>www.doesystem.info</div> </body> </html>
เมื่อใส่โค้ดแล้ว เราก็จะได้ตามรูปด้านล่าง
จากนั้นให้เราทำการลองรันโค้ดที่เขียนขึ้นบนเซิฟเวอร์โดยใช้ Eclipse
ให้เราคลิกขวาที่ index.html จากนั้นเลือก Run As แล้วก็เลือก Run on Server ตามรูปด้านล่าง
จากนั้นจะปรากฎหน้าต่าง Run On Server ขึ้นมา ให้เราเลือก Server ที่ต้องการรัน Web หรือถ้ายังไม่มีก็สามารถแอดเข้ามาได้ ดูวิธีแอด Server ในบทความ การ Add Server Tomcat ใน Eclipse ตามรูปด้านล่าง ในที่นี้ผมจะเลือก Run บน Tomcat
จากนั้นให้กด Next เพื่อเลือก Project เข้ามา Run ตามรูปด้านล่าง
ให้เราย้ายโปรเจ็คที่ต้องการมาไว้ทางด้านขวา จากนั้นกด Finish
ถ้าเรารัน Tomcat อยู่แล้ว Eclipse ก็จะทำการรันให้อัตโนมัติ แต่ถ้าเรายังไม่ได้รันโปรแกรมก็จะรัน Tomcat ให้ เมื่อได้แล้ว
เมื่อได้แล้ว Hello World ของเราก็ได้ทำการรันเรียบร้อยแล้ว ตามรูปด้านล่าง
แค่นี้เราก็ได้ Hello World ซึ่งเป็น Dynamic Web Project ใน Eclipse แล้ว







ไม่มีความคิดเห็น:
แสดงความคิดเห็น